
В заметках про суетливый дизайн, упомянул дизайн, основанный на данных. Хотел остановиться на этом отдельно.
В современном дизайне, не только в разработке программного обеспечения, не хватает действительно умных решений. Дизайнеры трудятся над новым видом панели приборов автомобиля на той же платформе, с тем же двигателем и коробкой передач. Нужны решения по улучшению надёжности, эргономики, износоустойчивости материалов. Даже тактильные ощущения и звук щелчка от нажатия кнопки можно улучшить, а не заниматься, например, внедрением сенсорных панелей на рулевое колесо, как сделал один из крупных автопроизводителей. Не нужно быть экспертом, чтобы понять почему сенсорные кнопки на руле — откровенная глупость и провальная идея. Однако это происходит.
Не знаю способов оценки ощущений и их измерения. Тем не менее, сравнение, как инструмент для выбора лучшего решения, нам никто запретить не может. Например, послушайте сигнал предупреждения о ремне безопасности в автомобилях разного класса, сравните их и выберите наименее раздражающий.
Тоже самое происходит в разработке программного обеспечения. Например, бесконечное обсуждение фреймворков, поведения атомарных компонентов, изменения стилей, перекрашивание кнопок, споры о трендах и тому подобное времяпрепровождение. Заметнее всего это в веб-дизайне, где наиболее низкий порог входа в профессию. Говорю это не для того, чтобы кого-то обидеть, а как человек пострадавший от этого, работавший над приложениями для разных операционных систем, вдумчиво читавший принципы построения интерфейса для них. Дискуссии не о том как работает, а о том как должно выглядеть — самая большая проблема, на мой взгляд.

Итак, у вас есть много данных, которые позволяют вам эффективнее решать локальные задачи уровня шевеления кнопки для увеличения конверсии. Однако ваш продукт почему-то превращается в месиво из атомарных контролов, в нём почему-то сложно ориентироваться, что-то найти. Создание множества решений для небольших пользовательских историй, с опорой на показатели для каждой истории по отдельности, не даст сформировать привычки у пользователей. У вас не получится выработать паттерны. Не получится обучить пользователя и развивать функциональность продукта. Обучение — дорогая операция для всех: пользователю нужно потратить энергию для построения связей в мозгу, вам нужно ждать и за всё это платить.
Возникает справедливый вопрос о целесообразности обучения. Ответ на него всегда кроется в бюджетах. Обучает пользователя тот, у кого достаточно для этого ресурсов. Например, производитель устройств и разработчик операционных систем.
Хотя давно существует хорошая документация с описанием правил построения интерфейсов для разных устройств и операционных систем, встретить дизайнера, который читал или знает где её найти всё ещё крайне сложно. А ведь без этого ключевого навыка и опыта, специалист не сделает интерфейсы, пользуясь существующими знаниями в голове пользователей. Он будет смотреть на ситуацию через замочную скважину, размером в пару показателей. Уверенный, что числа не могут врать, но не понимающий ограниченности такого подхода и проблемы трактовки, каждый раз он будет заниматься изобретением чего-то новенького.

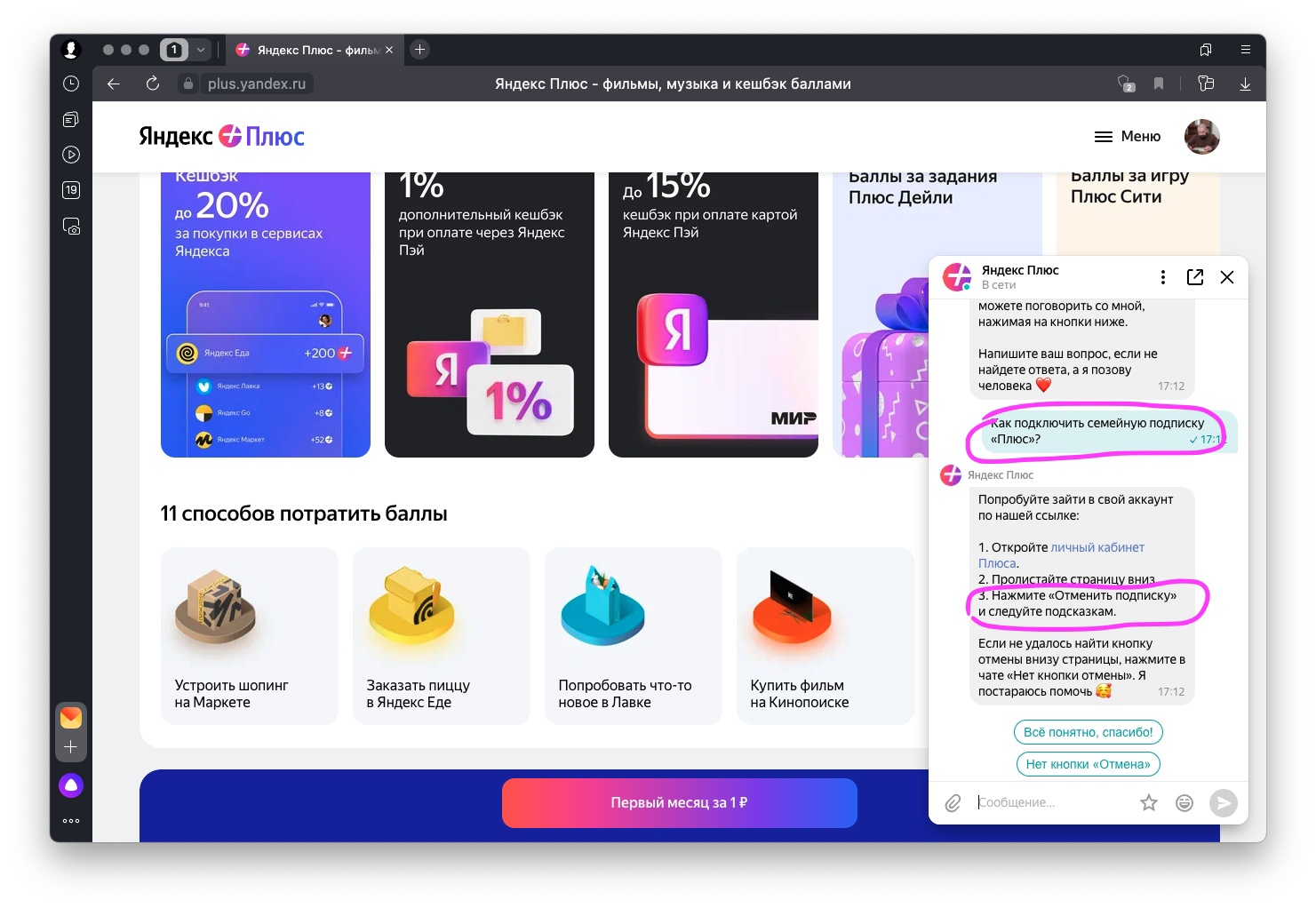
Давайте посмотрим на примере, так называемых, маркетплейсов. У меня сложилось стойкое впечатление, что интерфейсы в них сделаны для рекламодателей и маркетологов, которые принимают решения и работают по показателям. Для покупателей, имеющих конкретный список покупок, они не подходят или сделаны откровенно плохо.
Не нужно проводить серьёзные исследования, чтобы сделать главную страницу полезной. Мы знаем, что есть категории товаров, покупаемых с определённой периодичностью. Сделать главную страницу, полезной для покупателя уже только на основе одного этого знания (пользовательской истории) однозначно можно. Но мы также знаем, что главная страница — это уже давно не витрина, а рекламная площадка. И вот мне, авторизованному пользователю, предлагают посмотреть на дамские сумки, пижамы, утюги, накладные ресницы, игрушечные наборы для шитья, коллаген для сутавов, а также предложение написать отзывы о моих предыдущих покупках: батарейки, автобиография Оззи Осборна, стяжки для проводов, кофе и конверты для фотографий.
И вот я уже не хожу на главную страницу магазинов, а пишу название товара в поисковике. Вся работа перешла в поисковую выдачу. Заметьте, не открываю приложение или сайт маркетплейса, а иду в поисковик. Из действительно умных решений, которые помогли бы нам в текущей ситуации, вспомнился один проект компании Яндекс, где предлагалось прямо на странице поисковой выдачи показывать виджеты с простыми действиями. Вы можете увидеть схему зала и форму оплаты билета в кинотеатр, указать адрес доставки пиццы пепперони или, внимание, повторить заказ. Но нет, у нас дизайн, основанный на данных.
Это заметка, конечно, не про мои личные переживания. Она скорее про скромное предложение коллегам дизайнерам активнее крутить головой, смотреть и учиться.
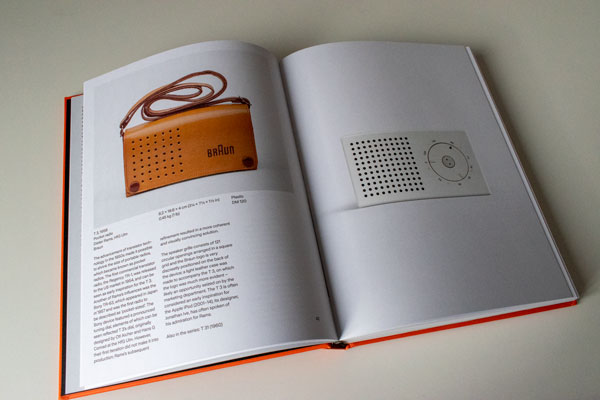
Рядом с моим столом для иллюстрации стоит небольшой стеллаж с инструментами. На нём всеволновой радиоприёмник. У радиоприёмника есть абсолютно бестолковый чехол. Из полезного там только кармашек для инструкции, но и она туда аккуратно не помещается.

Казалось бы, чехол нужен для защиты приёмника от внешнего воздействия. Защита, логично предположить, нужна не только при транспортировке, но и при использовании. Иначе зачем делать его на батарейках и с ремешком?
Однако, давайте поищем в интернете и книжках решения, которые старше представленного выше продукта на полвека и более.


Уверен, что сенсорные кнопки на руль приделывали не просто так и дырки не насверлили в чехол для радиоприёмника тоже по уважительной причине. Наверное, маркетплейсы тоже преследуют какую-то цель, рекламируя мне дамские сумки, пижамы, утюги и накладные ресницы.
Не думаю, что буду одинок в желании видеть больше умных и продуманных решений, а не принятых на основе трактуемых данных. Решения же, принятые на основе данных в пользу других данных предлагаю перестать называть дизайном вообще. Это больше похоже на управляемую судорогу.
21 января, 2023
Пётр Лутов
Дизайн в разработке программного обеспечения