
Если кратко, то том, как решать одну проблему, столкнуться с другой, не успеть, огорчиться и завести новых друзей. А если посмотреть чуть поближе, то дизайном требовалось снизить порог входа, пересмотреть подход в работе с пользователями и(или) целевую аудиторию.
Предполагалось, что продуктом будут пользоваться небольшие команды, веб-студии, предприниматели. Есть демо-проект и демо период для своих проектов, а покупая подписку, пользователь решает сколько ему потребуется вычислительных ресурсов для решения задачи исходя из личного опыта использования.
Есть конструкторы сайтов, есть готовые решения, а есть low-code и no-code платформы. Задача последних избавить малый и средний бизнес от ужасов разработки. К ужасам разработки можно отнести: выбор стека технологий с покупкой лицензий, подбор специалистов, саму разработку, а также внедрение и поддержку. Directual призван устранить вышеуказанные проблемы. Да простят меня маркетологи за упоминание названия продукта и слова «проблемы» в одном предложении.
Если бы вы были пользователем, то от вас потребовалось всего лишь:
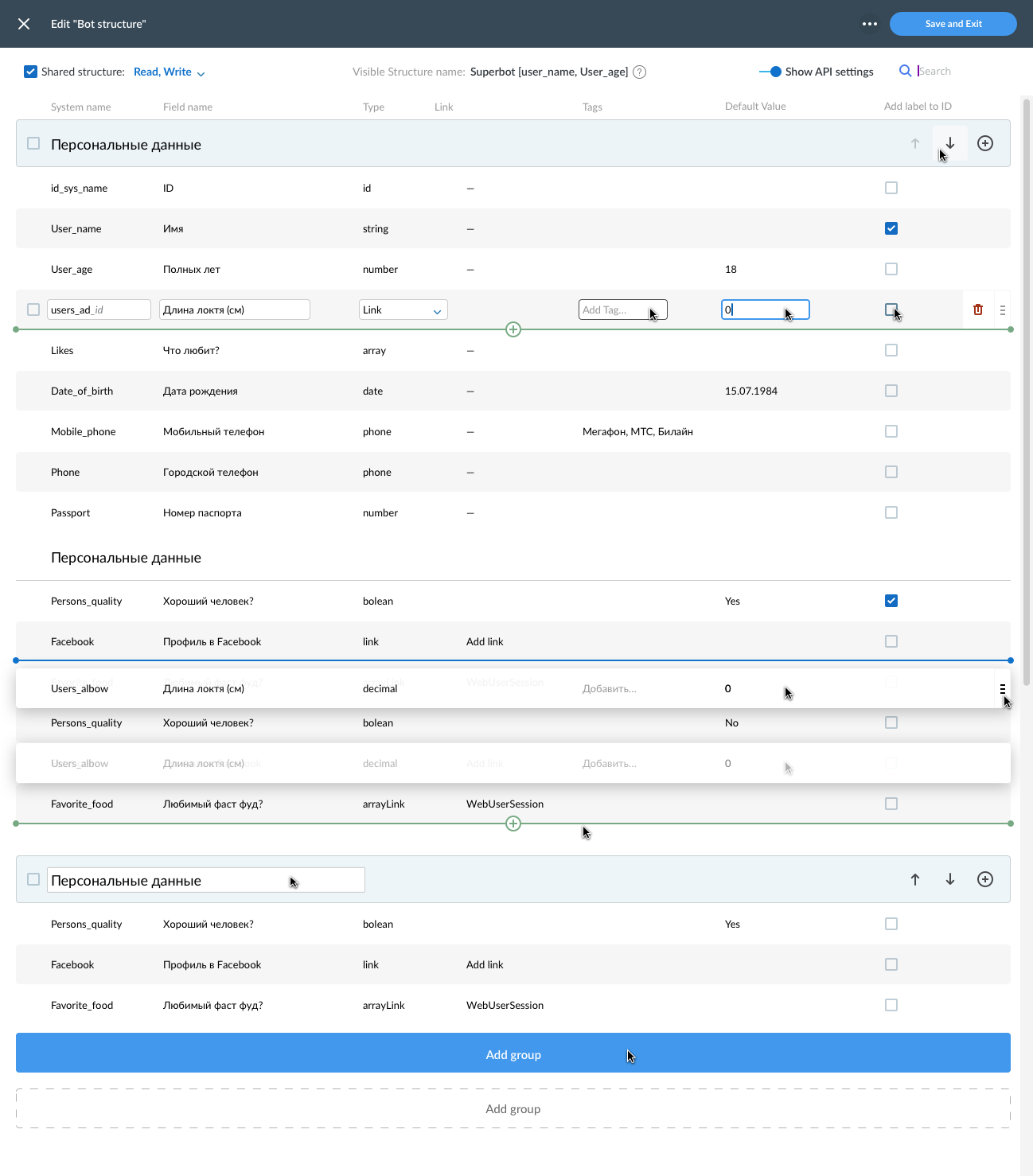
- Настроить структуры баз данных.
- Настроить API.
- Изобразить в виде графа логику приложения, что на стороне сервера.
- Подключить интерфейс.
- И другое, например, подключить платёжный сервис.
Короче, обычный такой набор действий любого уважающего себя low-code и no-code разработчика. Думаю, вы уже поняли, что нас ждут некоторые проблемы в виде порога входа. Поэтому про дизайн мы поговорим в двух частях: очевидные решения и неочевидные.
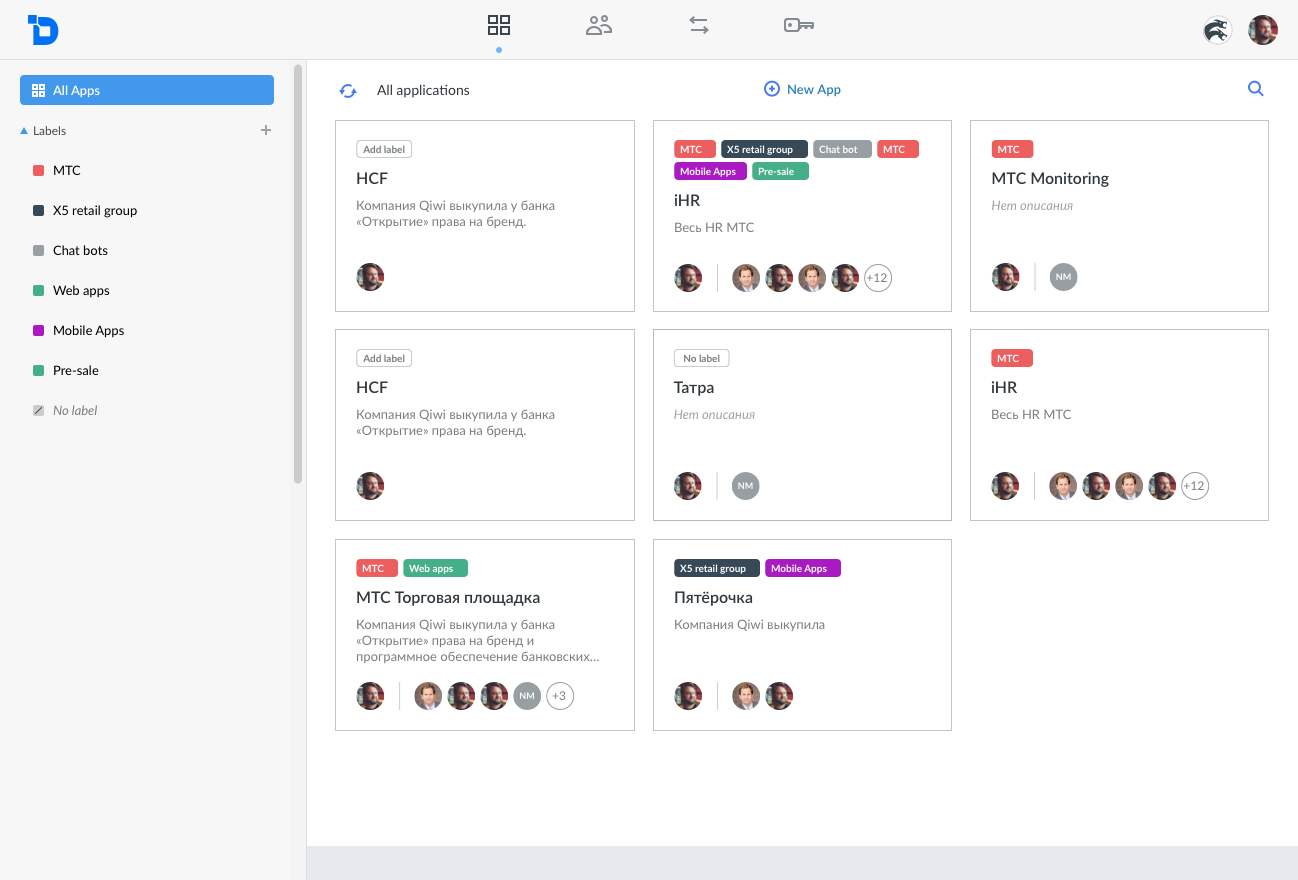
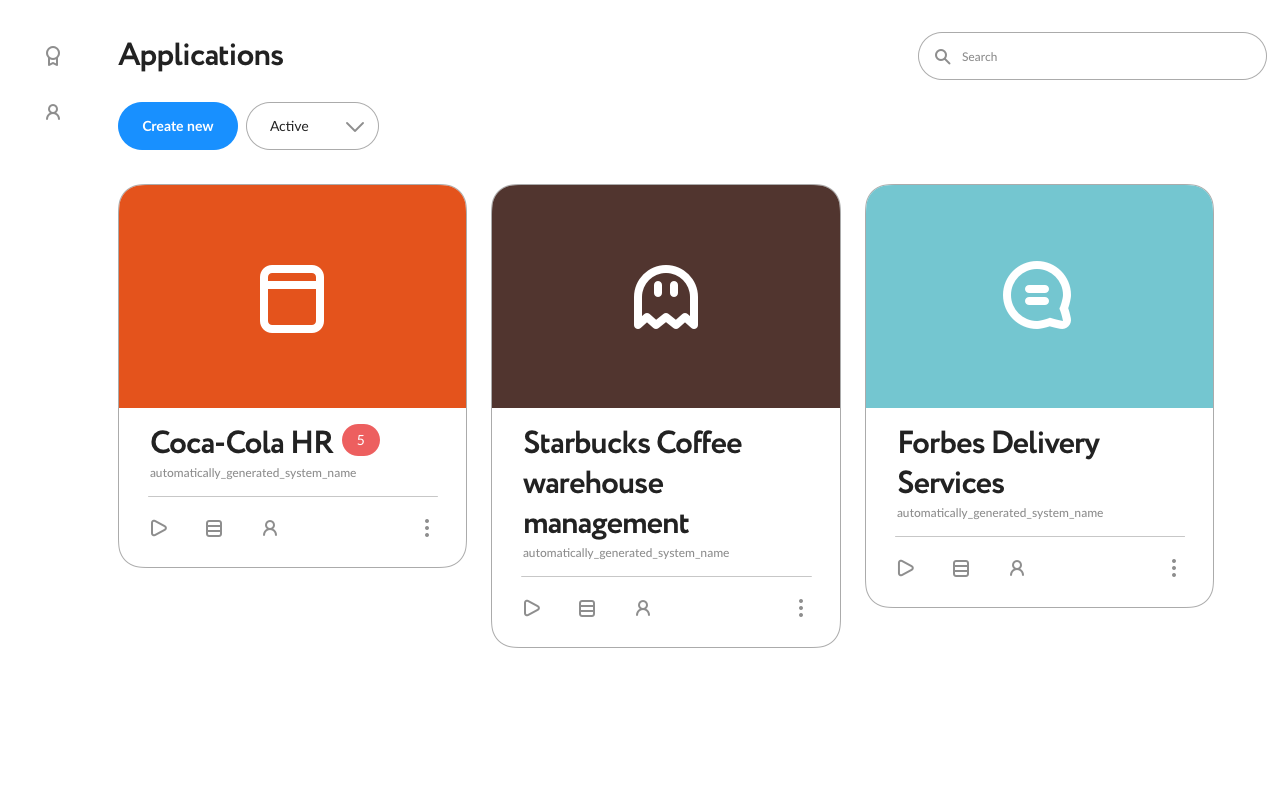
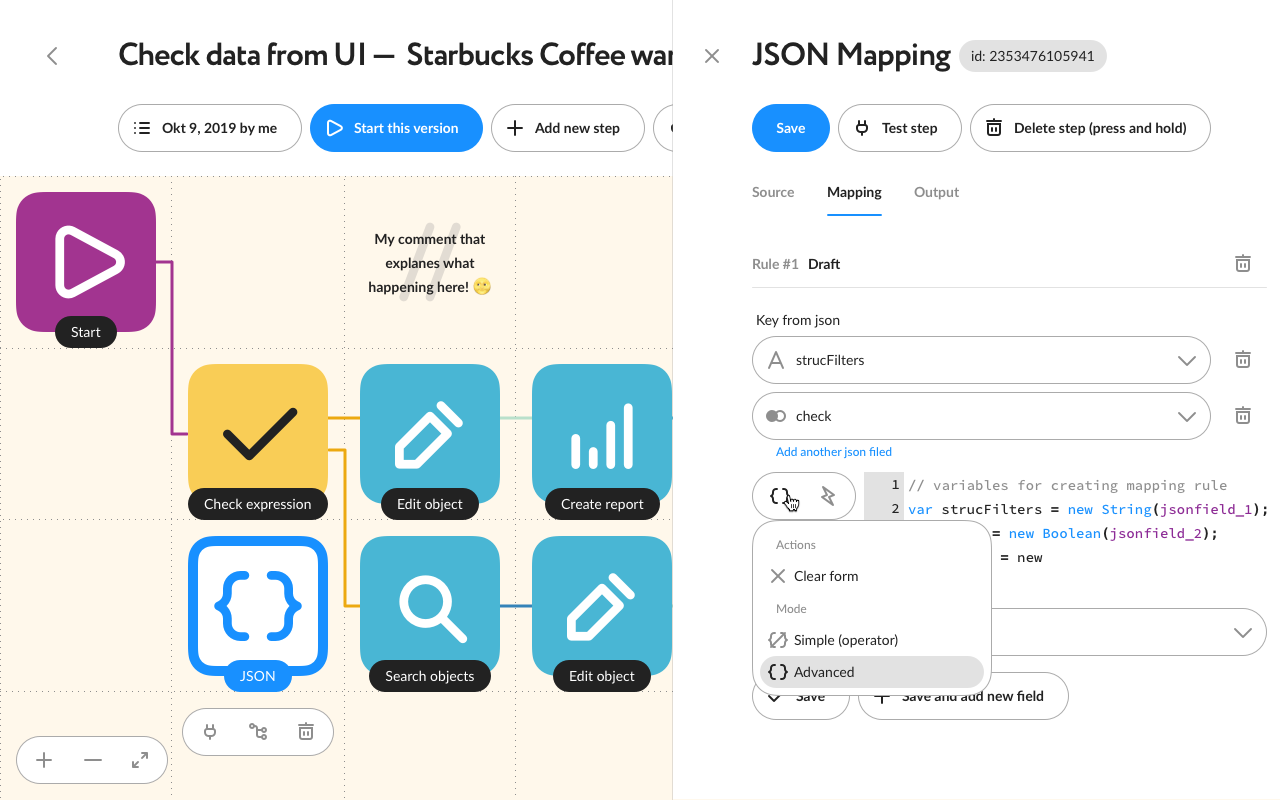
Далее в статье буду приводить два макета: рабочее решение на момент разработки продукта и мои изыскания в сторону улучшения интерфейса с комментарием. Где-то нужны были только доработки, где-то требовалось серьёзно потрудиться.
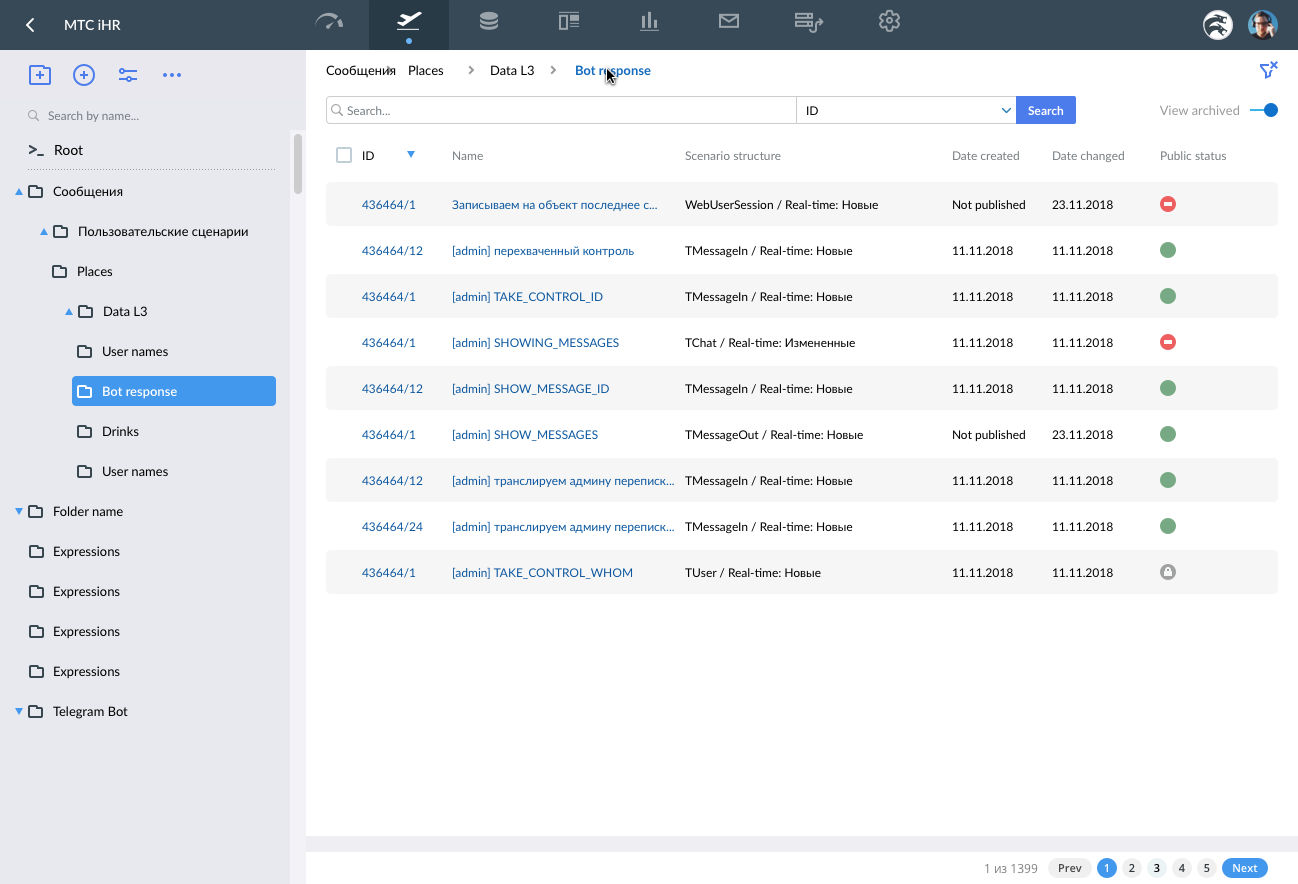
Согласно слогану и визуальному ряду со стены в переговорной комнате, где дети подбрасывают цветные кубики, нужно было придать интерфейсу платформы больше лёгкости. Тут всё очевидно: избавляемся от оттенков серого и визуально тяжёлых цветовых пятен, только чистые цвета, один акцент на один интерфейсный паттерн.
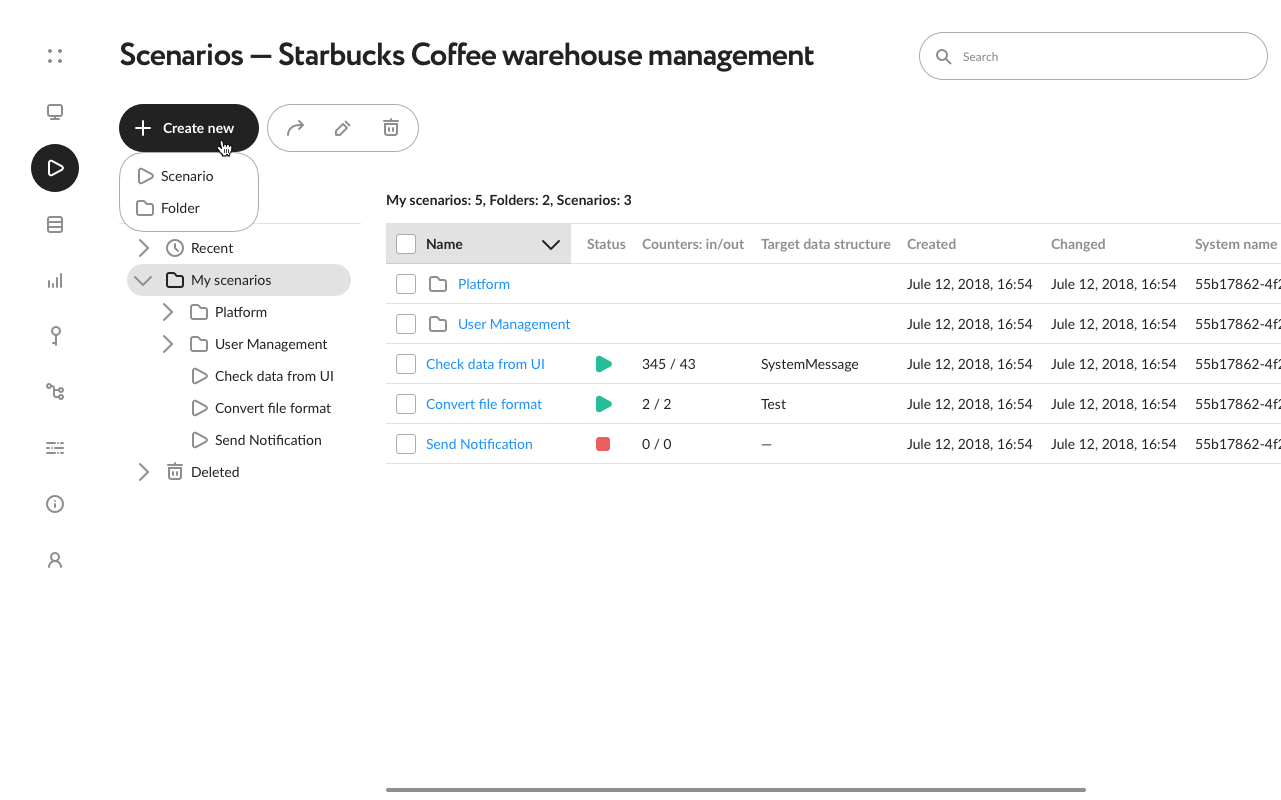
Добиваемся монотонности интерфейса через сокращение количества паттернов.


Как мы знаем, задача дизайнера — не занять всё пространство на экране, а используя негативное пространство расставить акценты и убрать или спрятать всё мешающее решать главные задачи. Пиксели сильно дешевле, чем бумага, нет смысла их экономить.


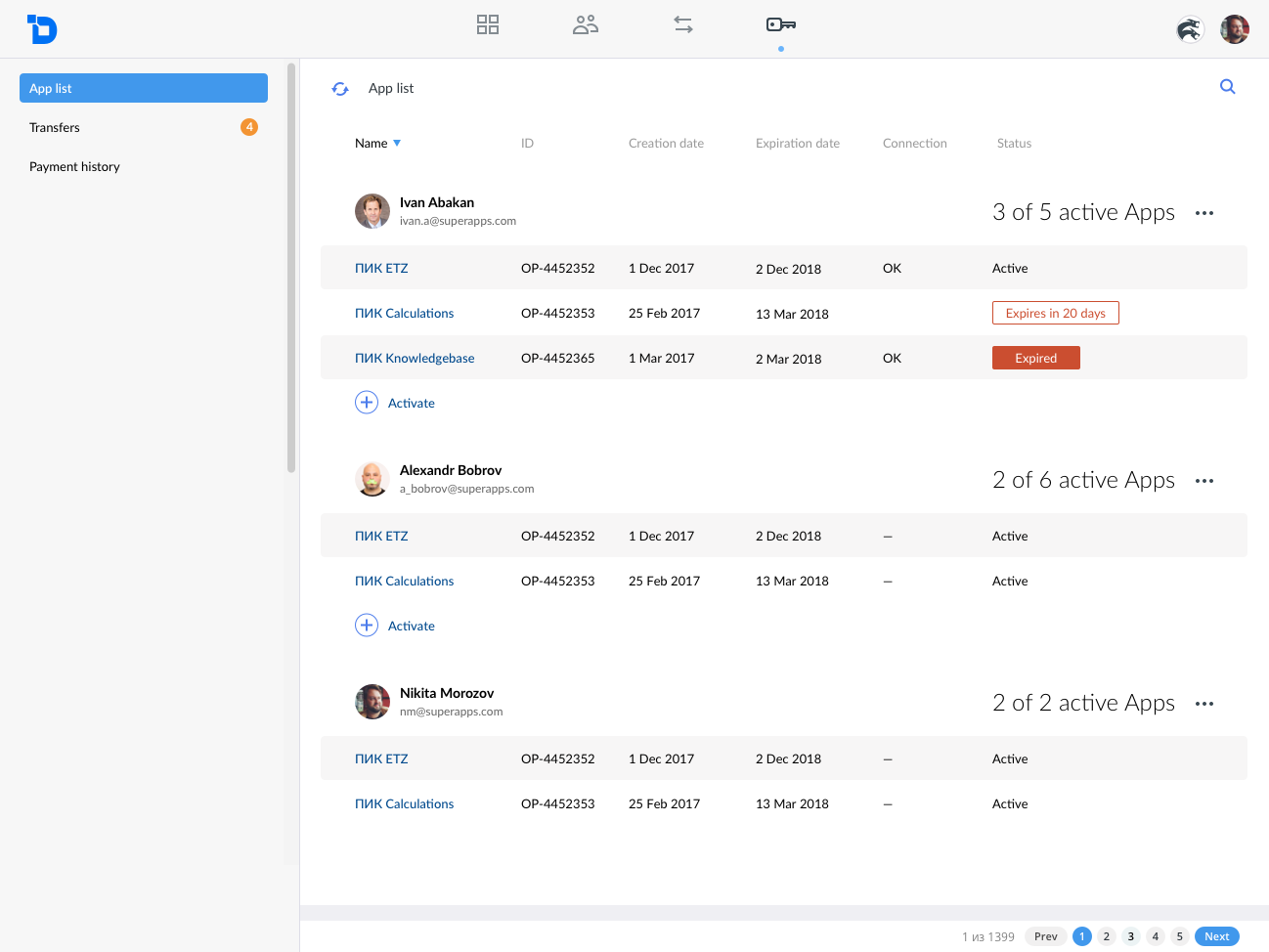
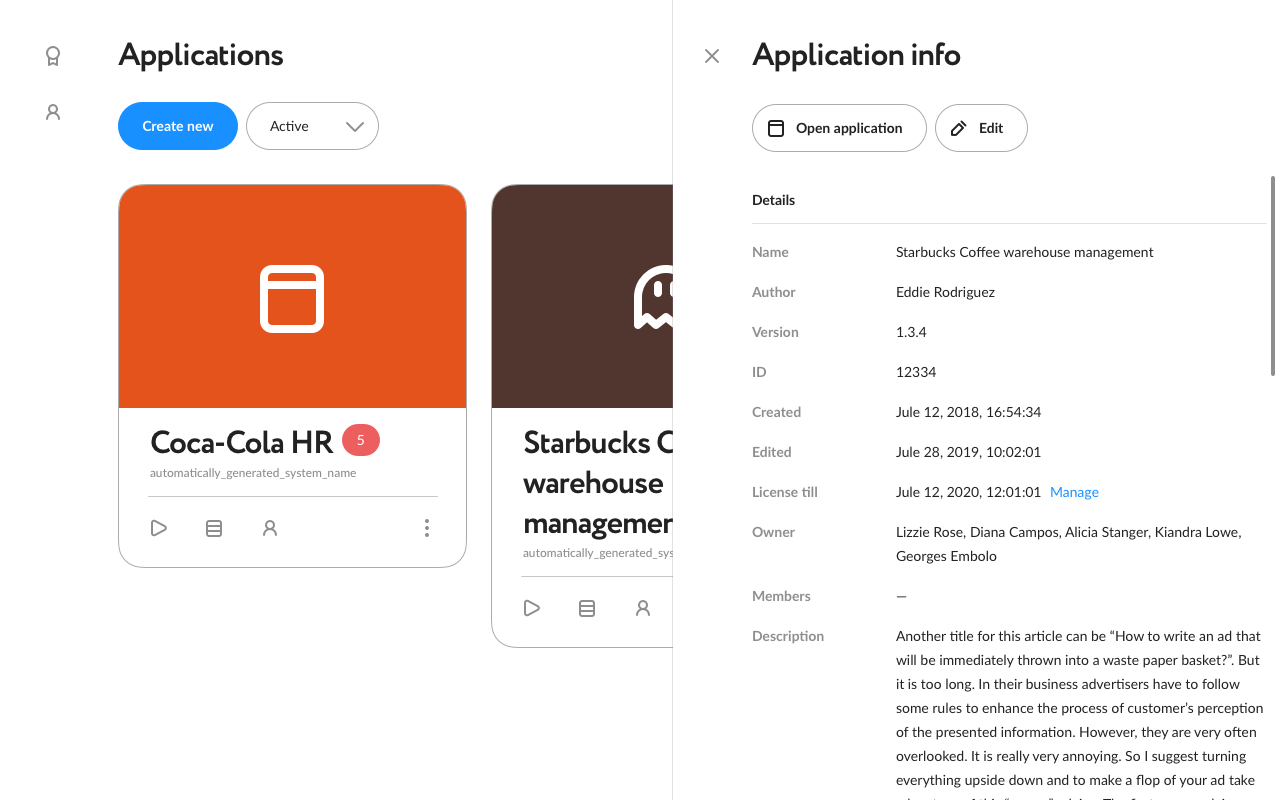
Немного изменил подход в управлении приложениями и лицензиями (подписками). Пользователи стали атрибутом в общем описании приложения, ведь каждое приложение лицензируется отдельно.


Отказ от сложных в разработке и поддержке контролов, там, где они не требуются, в пользу привычных для пользователя. Также пришлось избавиться от поведения, которое было бы недоступным на планшетах и компьютерах с сенсорными панелями.




Перенос навигации из вертикальной плашки в панель слева прекрасно ложится в паттерн традиционного европейского чтения — слева направо и сверху вниз. Если угодно, можете назвать это выводом по колонкам. Выиграли пару строк в таблицах. Доработаны таблицы и компонент для вывода классификаторов. Постраничный вывод не имеет смысла в данных, которые постоянно меняются.
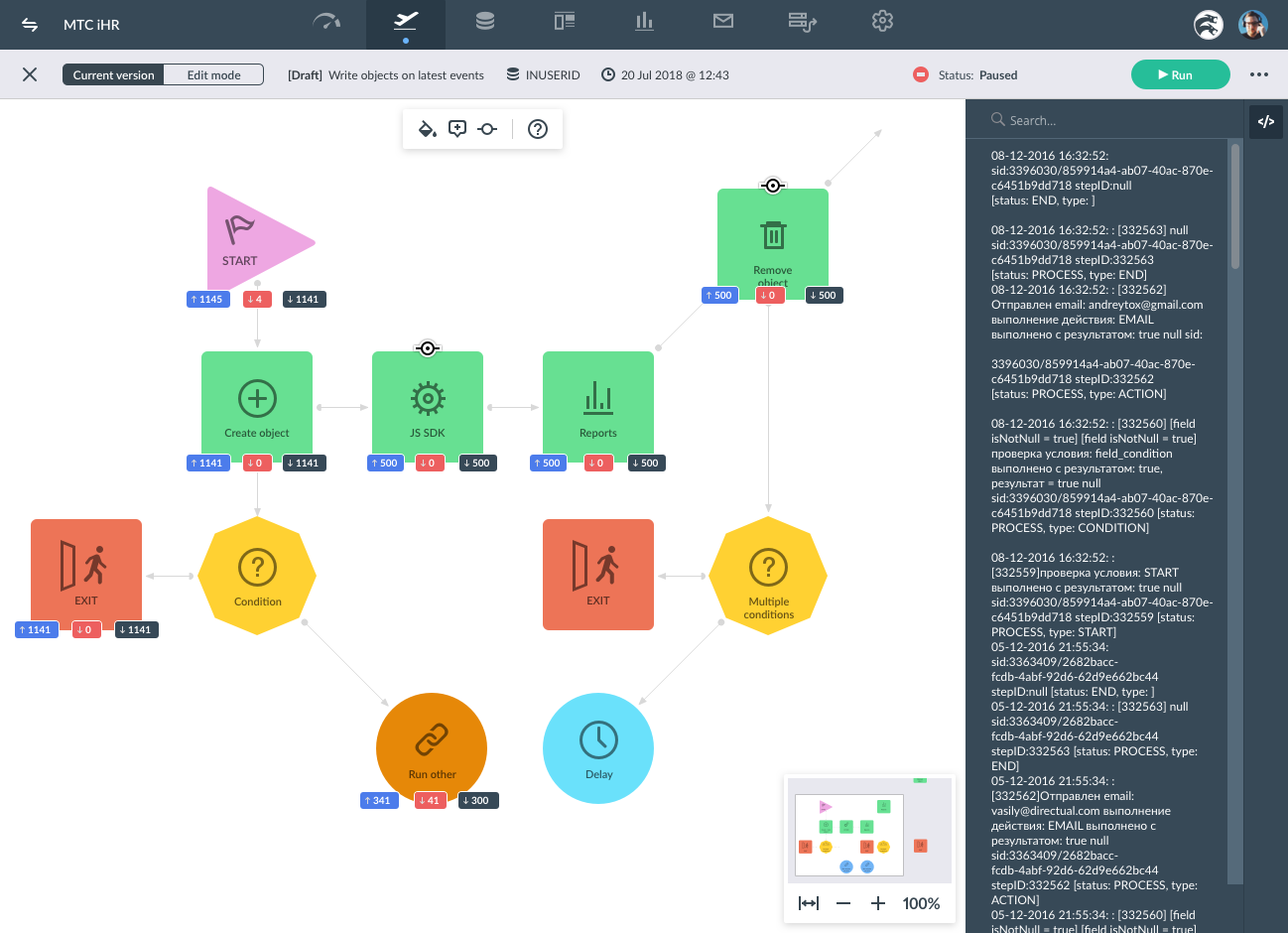
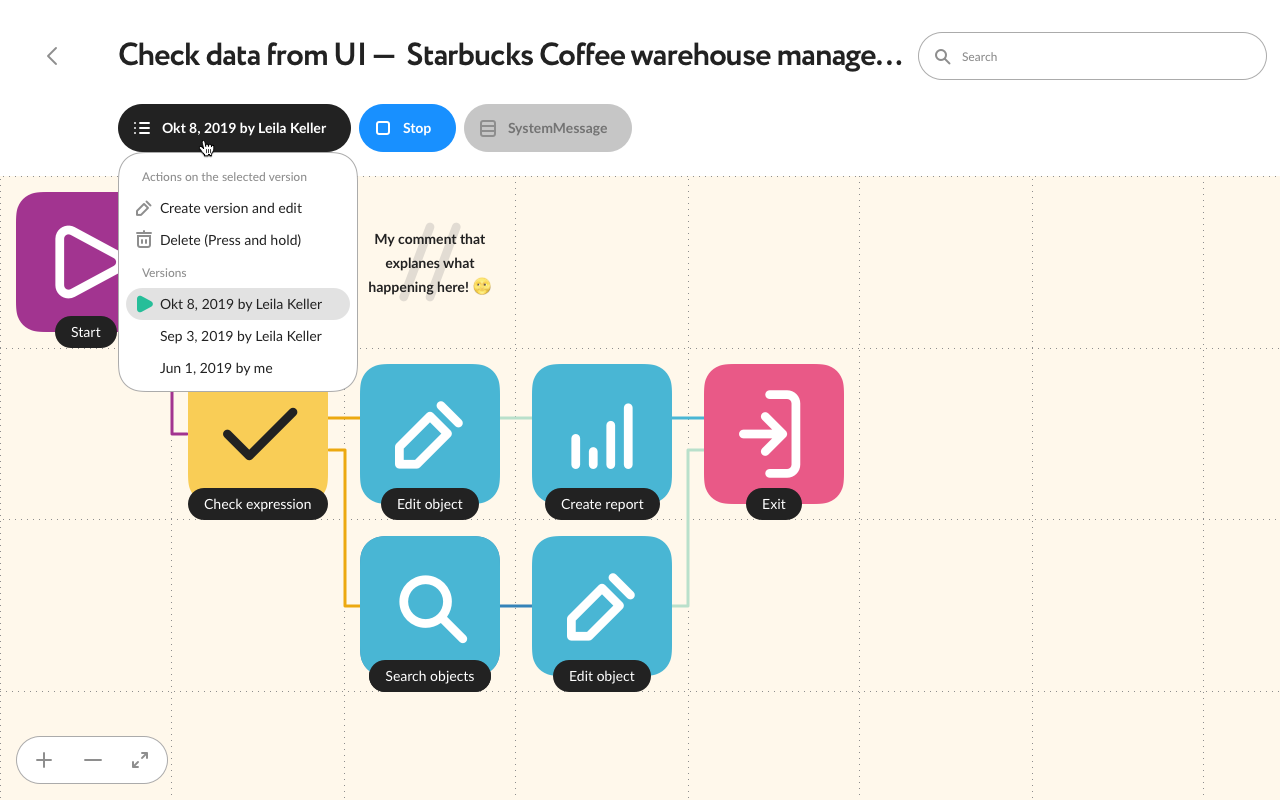
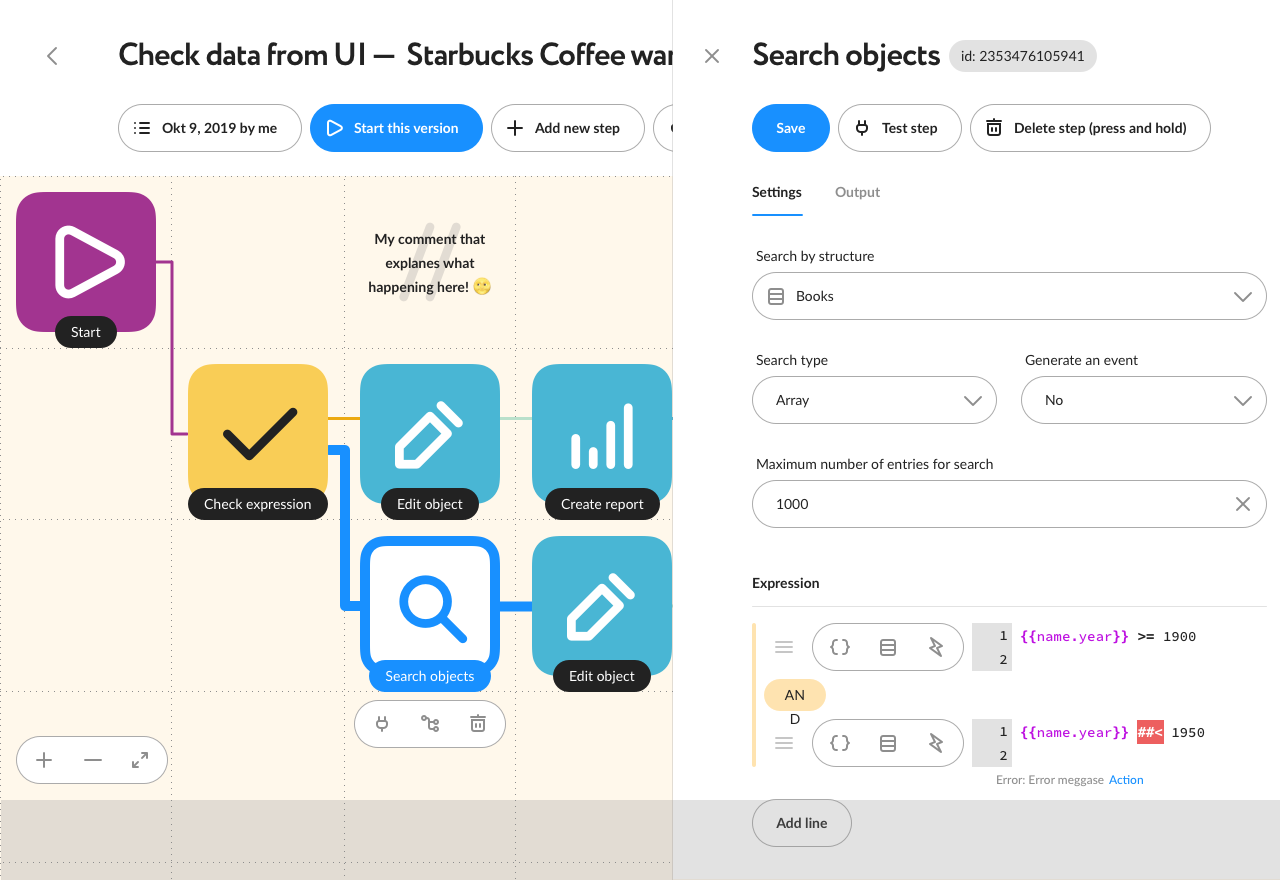
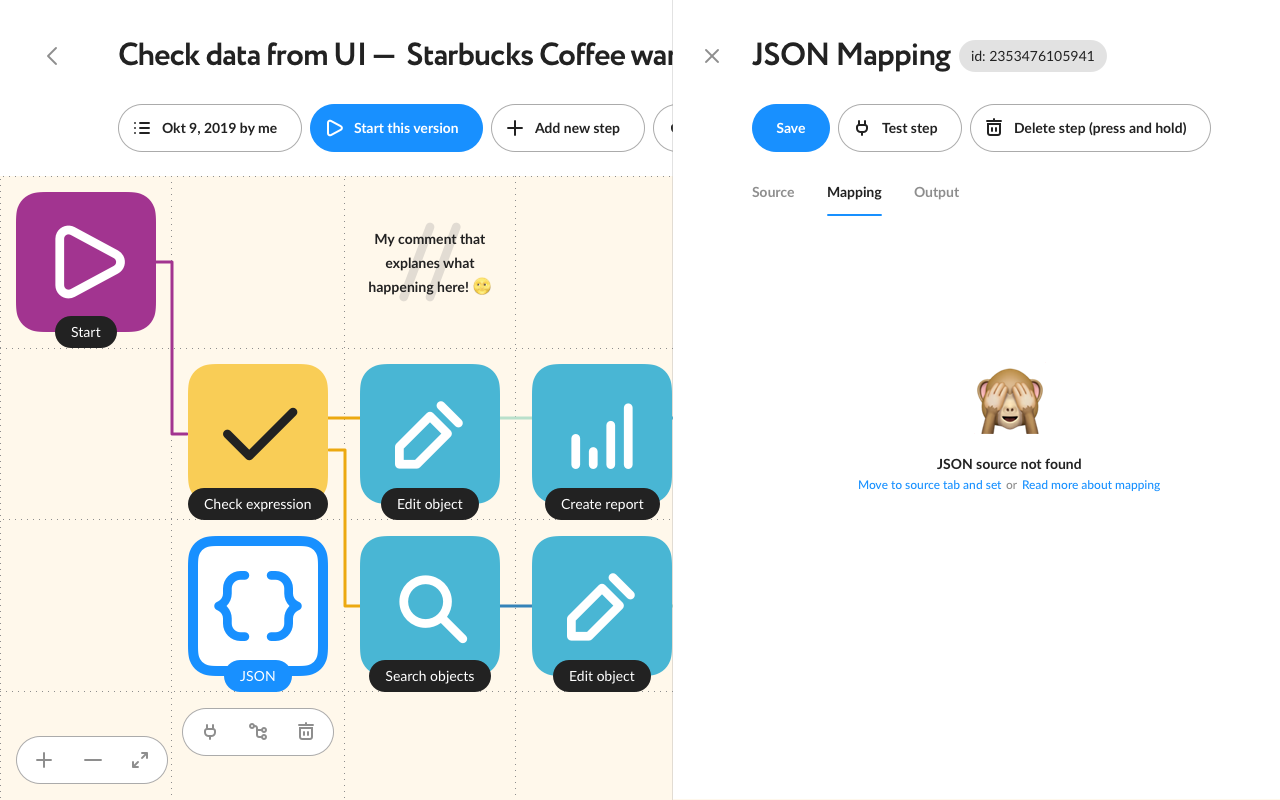
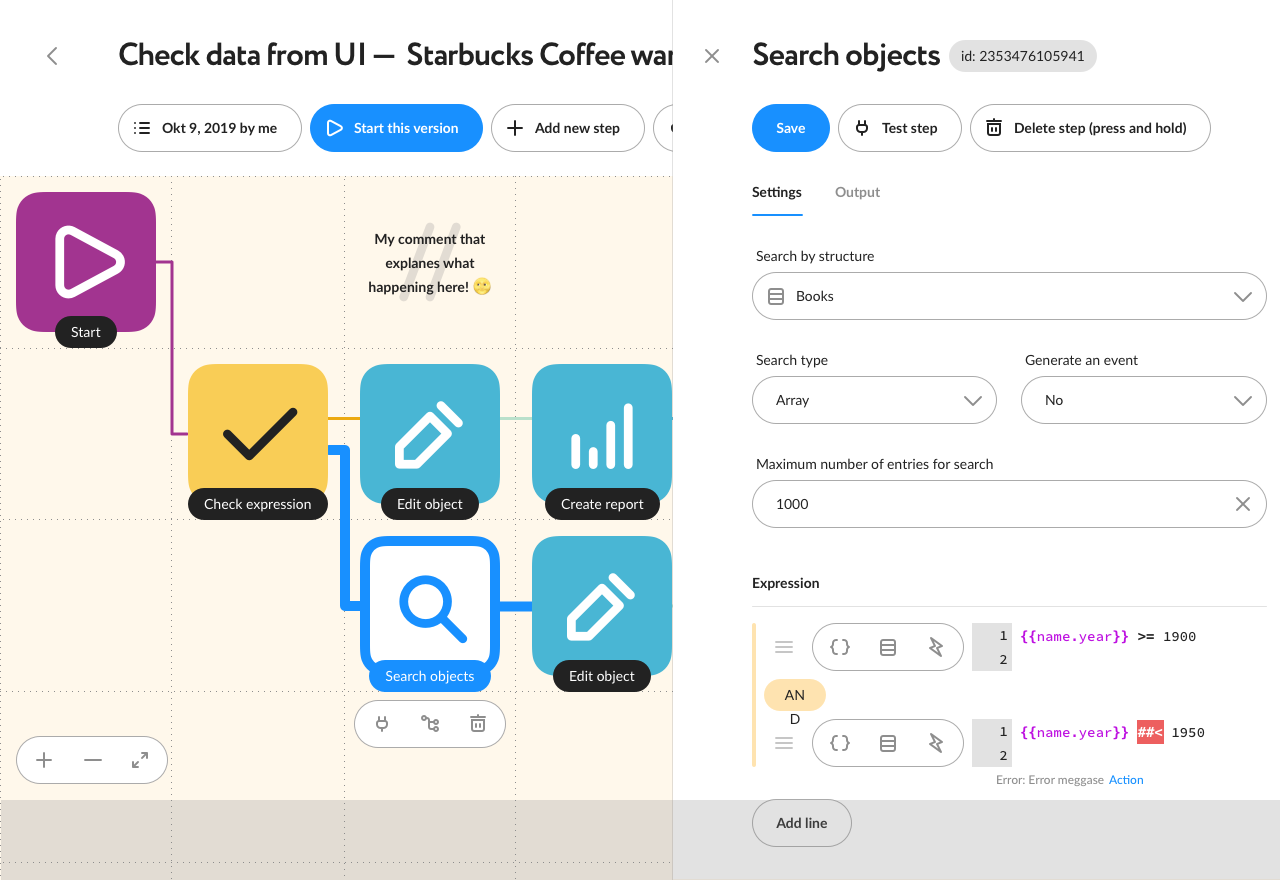
Небольшие доработки редактора сценариев, представляющего из себя граф. Вышеописанные изменения работают и тут. Не вижу смысла повторяться. Скажу лишь, что интерфейс редактирования графов — задача, которая не терпит суеты. Собираясь делать такие штуки, будьте готовы на многонедельный марафон.




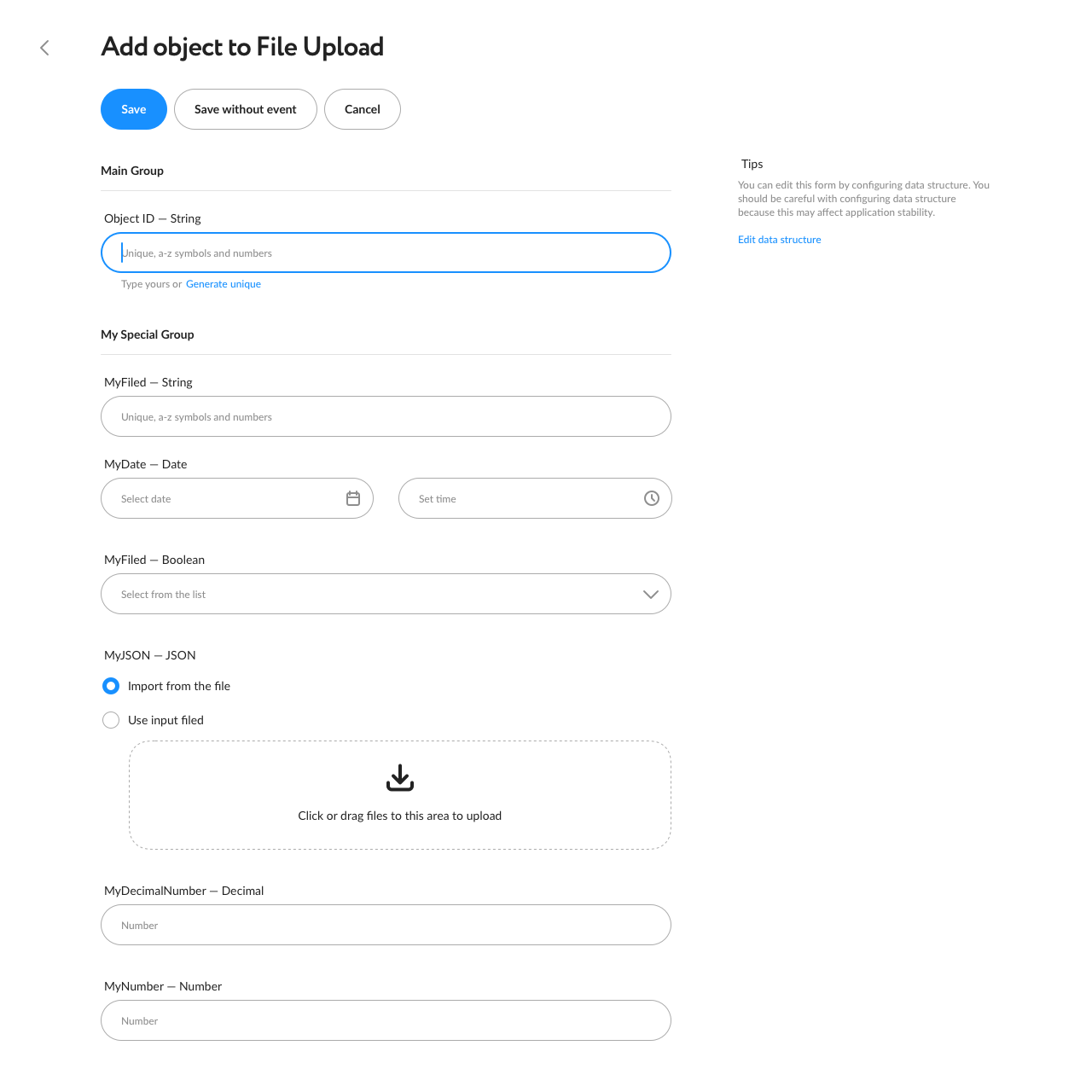
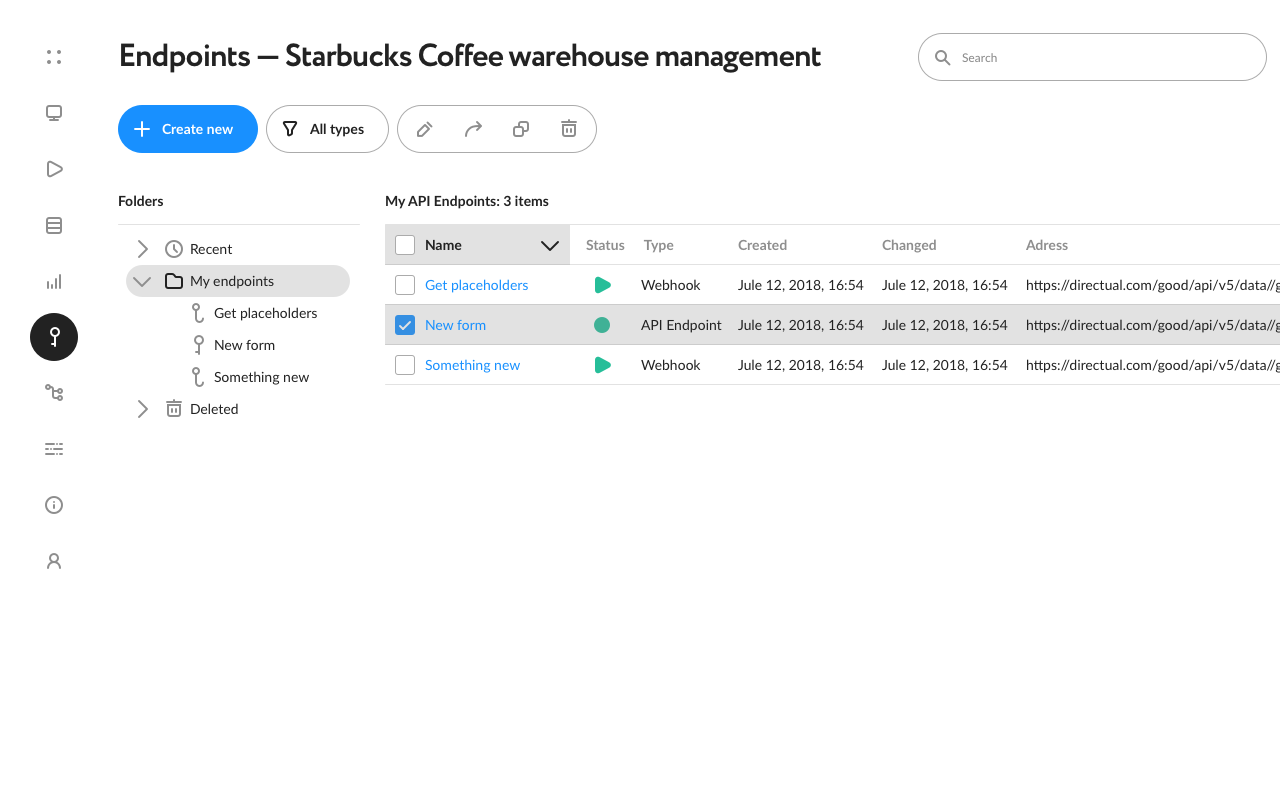
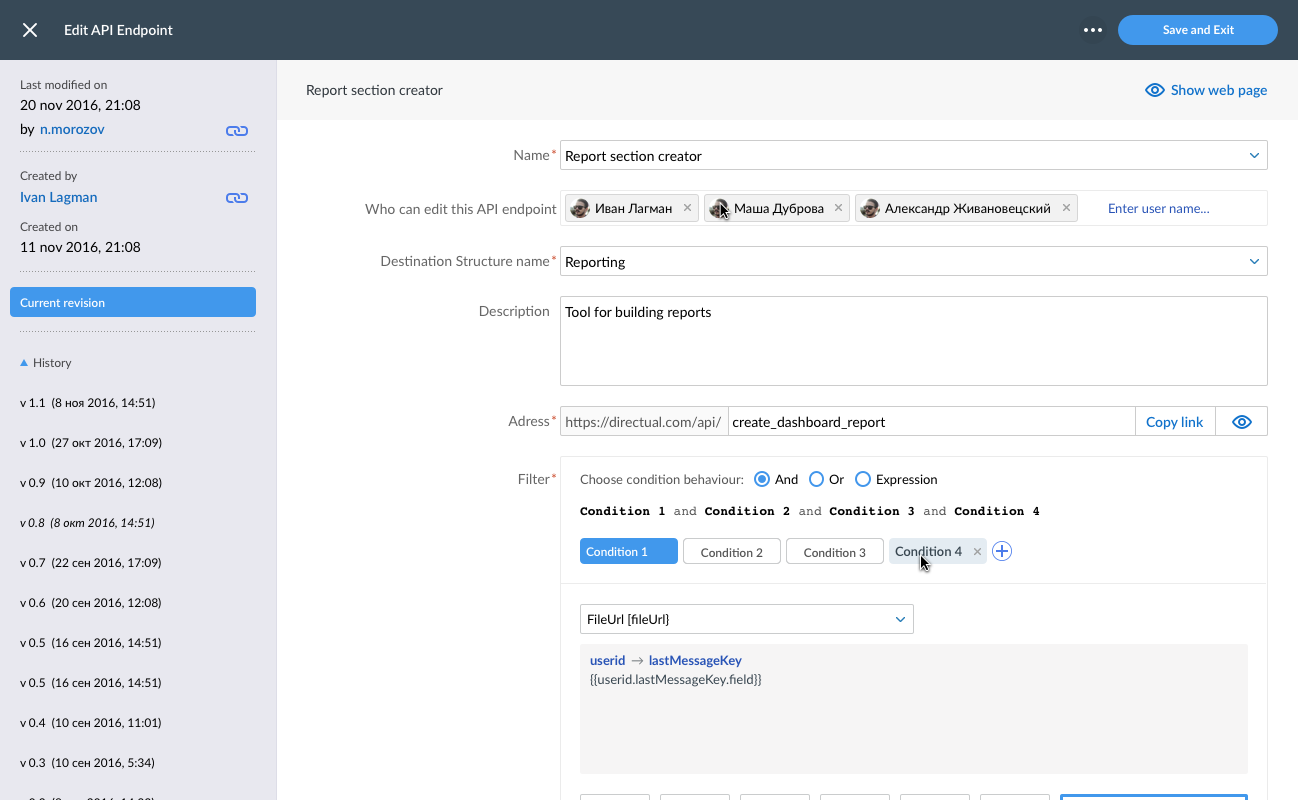
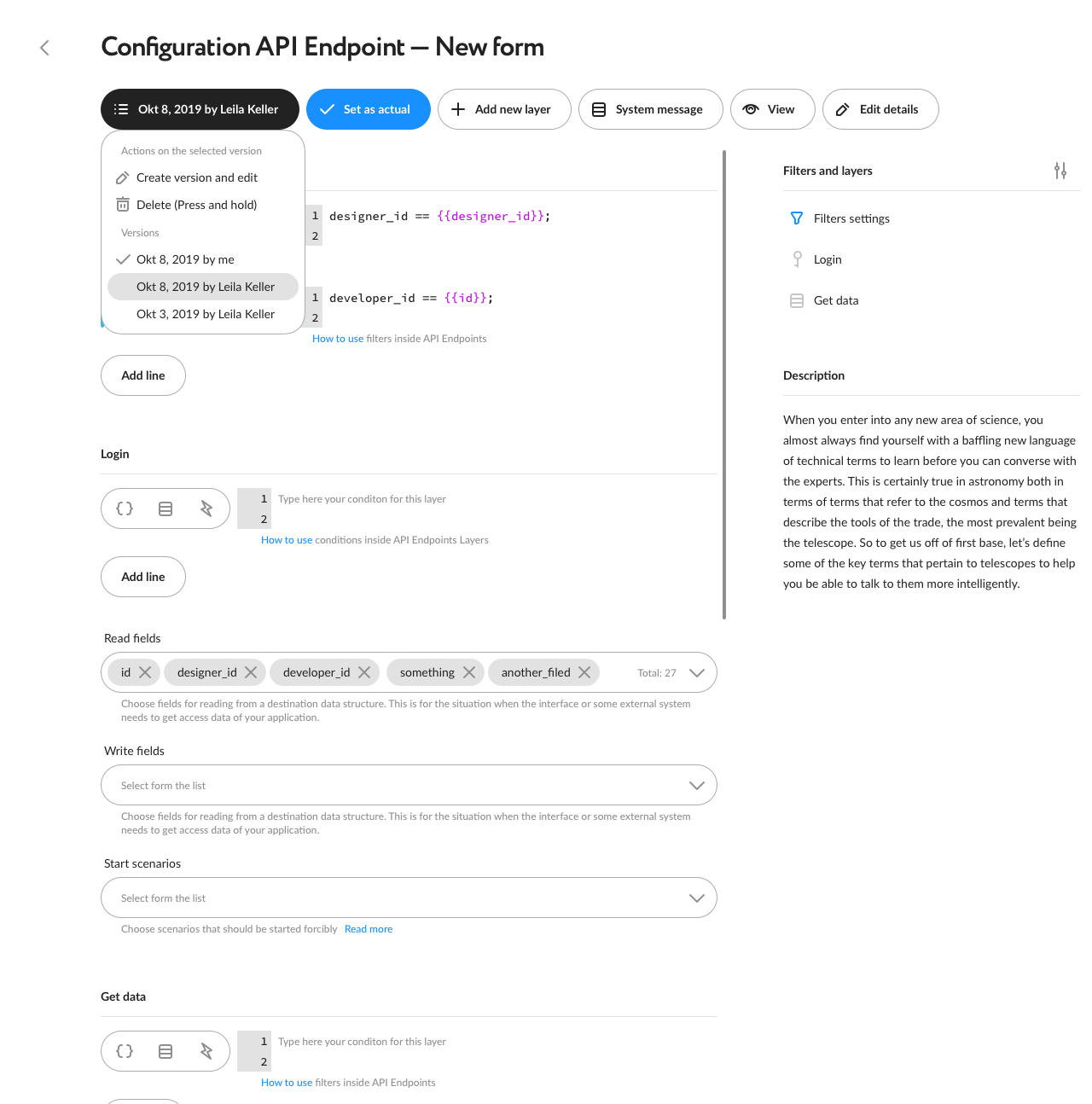
Настройка API, второй пункт из нашего набора обязательных действий разработчика low-code платформы, как подтверждение работоспособности внедряемых паттернов.



Мы знаем, что разработка сложного программного обеспечения занимает много времени. Продукты развиваются годами и десятилетиями. Состав специалистов меняется не раз. Иногда это приносит тяжелое наследие и это не всегда плохо. Удобно, когда у тебя есть выбор куда развиваться и кто-то уже проверил какие-то гипотезы за тебя. Для кого-то это проблема, для меня же это материал для изучения, который, в конечном итоге, ляжет в основу плана по улучшению.
Сложность как раз в поэтапном внедрении изменений, спланированной эволюции, состоящей из понятных шагов, которые в итоге и можно заложить в бюджет. Это как замена крыла у летящего самолёта. В лоб такие задачи не решаются. В конечном итоге, это проявляется в виде универсальных компонентов, которые тоже развиваются вместе с продуктом. Ведь у вас уже записаны десятки пользовательских историй.
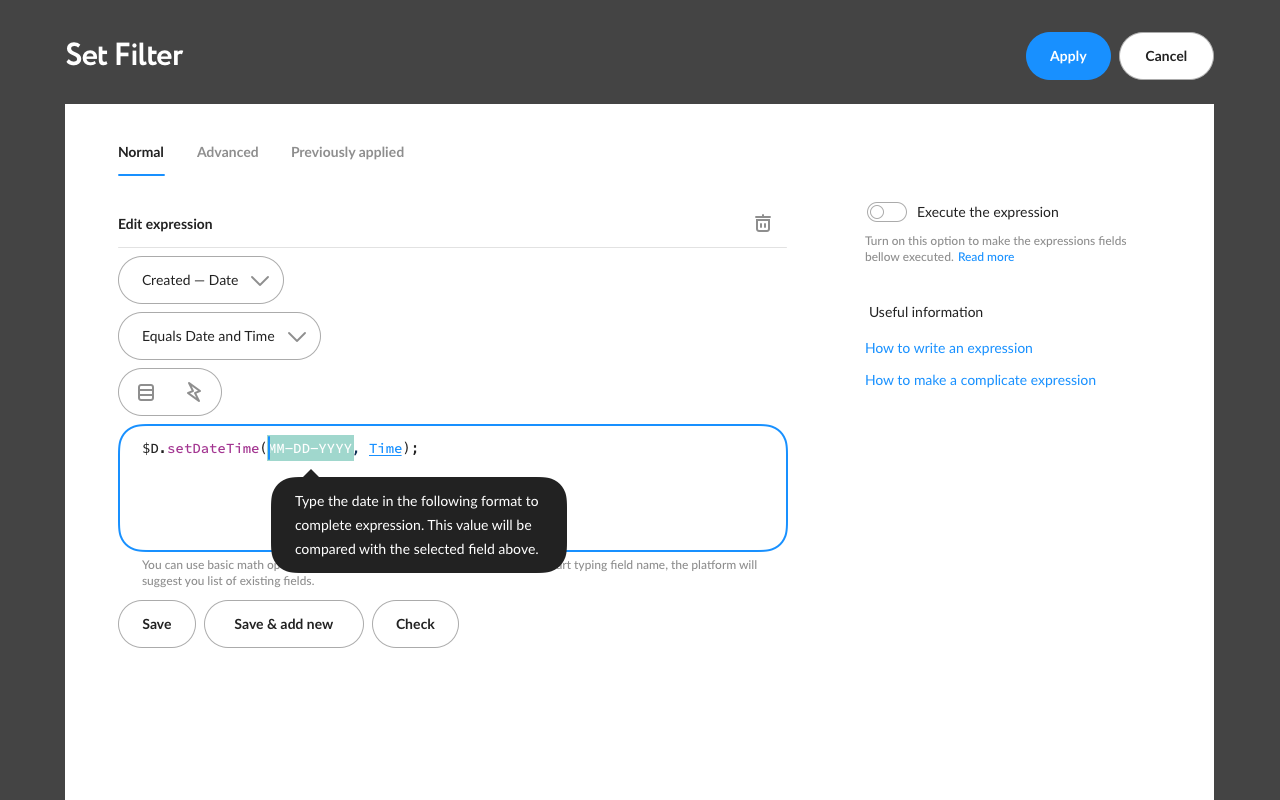
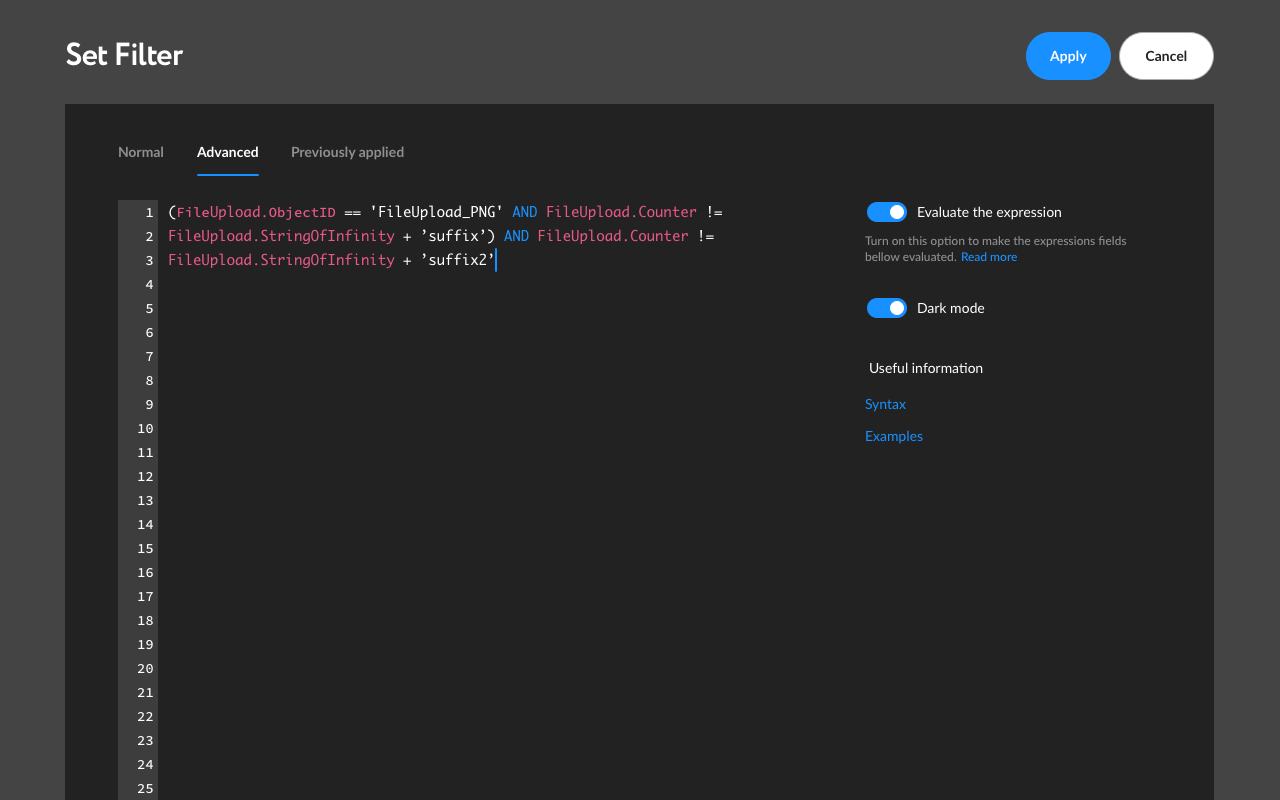
Например, редакторы условий при внедрении новой функциональности, когда важнее быстрее выкатиться, чем довести решение до идеального. Не раз встречался с этой задачей и ходил по этим «тропам».




Сложность low-code и no-code в том, что заинтересованные люди — не опытные разработчики. Не многие из них приходят с готовностью учиться и менять свои привычки. Иногда нужно понимать в алгоритмах, нагрузках, ограничениях технологий. Нужно продумать как фрагментарно внедрять улучшения не забывая снижать сложность для неподготовленного пользователя.
Это сложно и требует терпения. Это долго и не всегда хватает времени. К сожалению, прекратились стабильные инвестиции, что в разработке не редкость, и команде пришлось покинуть проект. Если очевидные решения понятны и продолжают реализовываться, то со второй частью у меня не получилось. Хоть не по моей вине, но мне всё равно жаль, что некоторые из моих наработок, добытых тяжёлым трудом, не увидят свет в продукте при мне. Но я постарался если не передать эстафетную палочку, то хорошо её метнуть сквозь время своим последователям, чтобы они смогли подхватить и развивать интерфейс на прочной основе из монотонных паттернов.

21 февраля, 2023
Пётр Лутов
Дизайн в разработке программного обеспечения